Logo Design Process
My first project with 2BLIT. was to help design the company's logo. This involved many stages, from initial sketches to final improvements. Following is a journal of my logo design process.
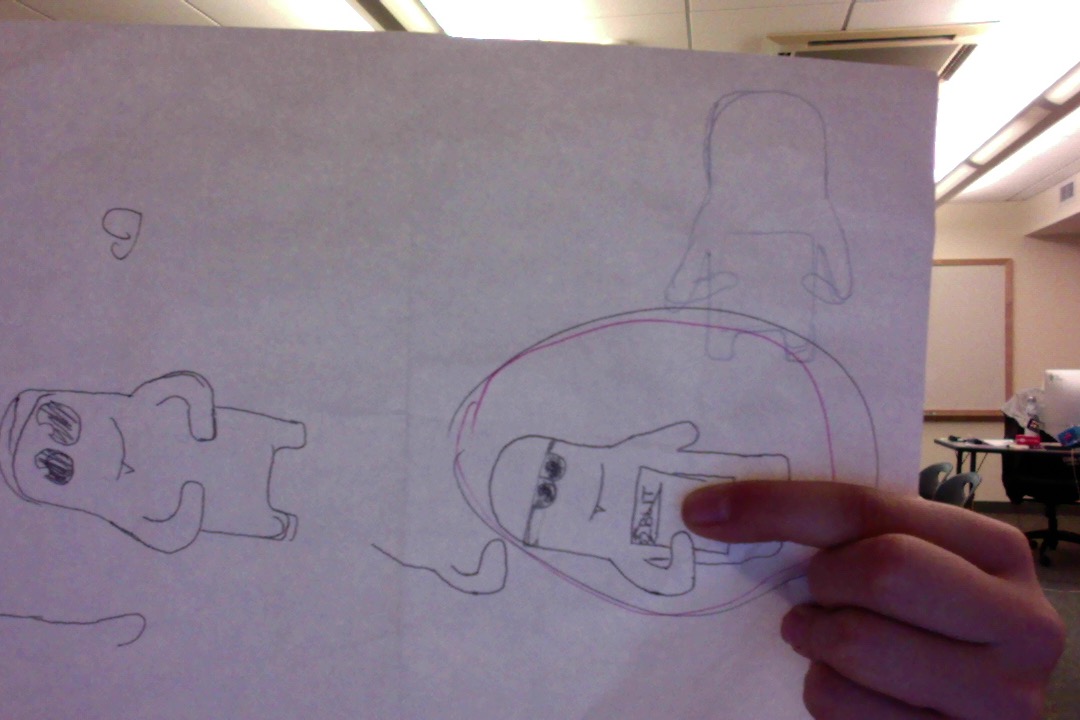
Sketches
I began by sketching several possible ideas for logos, inspired by the name and traits of our company:

Black and White
I then used Illustrator to make a black and white mockup of my favorite logo:

Color
My logo made it to the next round, so I then made a color version of my design:




Improvements
The company decided to go in a different direction with the color logo, so I then made final adjustments on this logo:

